ブログの執筆において重要な「吹き出し」
自分の感情や感想発信するときに利用するのに便利です。
そんな私も最近この機能を知りバンバン使っています。

ほら、こんなふうに自分の気持ちを代弁してくれるのです。

あれ?… この吹き出しって左側にしか出ないの?
皆さまもお気づきでしょうが
私の初期の頃の記事は
ほぼほぼワードプレスの吹き出しが左だけ!!!←威張るな
右にも出したよおおおおお(泣)

「こんなふうにですか?」

おお、これこれ!これがやりたかったんだよ!…
って君は誰??
そこで今回はこの吹き出しを右に移す方法を皆様に紹介します!
参考になれば嬉しいです!
ワードプレスの吹き出しの設定方法
※今回はCocoonテーマを使っている方向けの記事です。
まずは吹き出しを設定します。

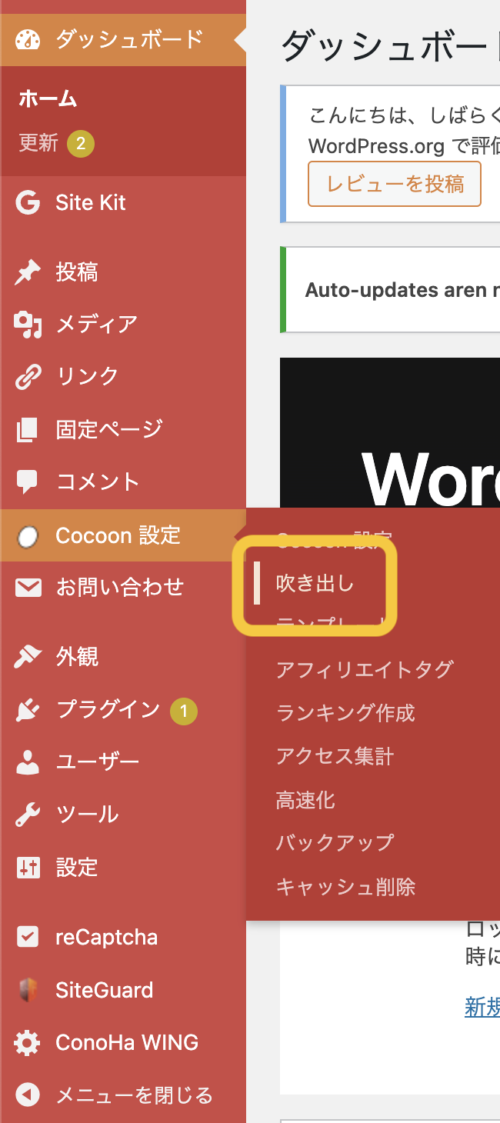
管理画面の左側にある「Cocoon設定」⇒「吹き出し」を選択。

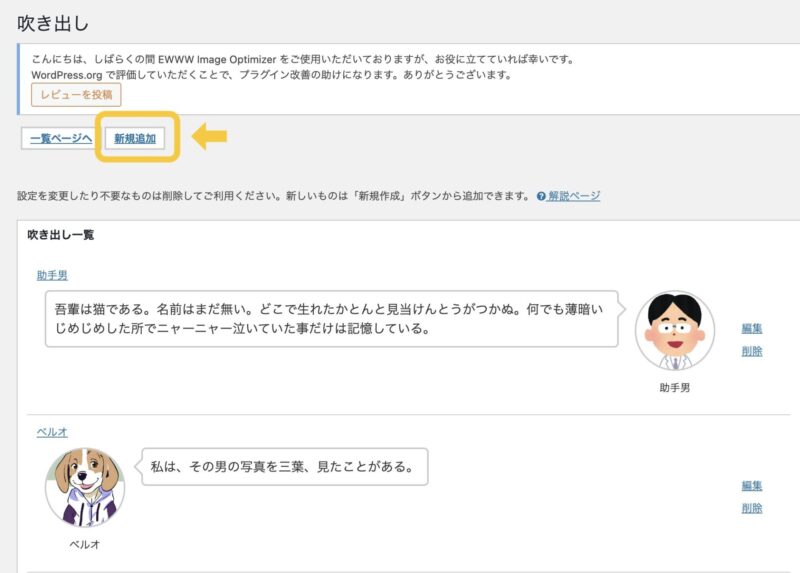
「新規追加」を押して登場させたいキャラクターの名前やアイコンの写真などを選びます。

最後に左下の保存を押し忘れないようにしてください。
ちなみに私はこの設定をし忘れていたので
ワードプレスの吹き出しを使いたい時は毎回毎回文字を打って画像を選択しておりました(笑)

なんで最初にこれをやらなかったんですか。

だ、だって…めんどくさかったんだもん(照)
ワードプレスの吹き出しの入れ方(ブロックエディタ)
先に設定を行っておけば、すぐに吹き出しを出すことができます。
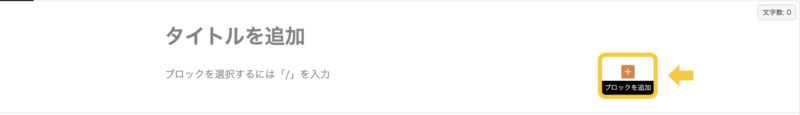
本文の吹き出しを出したい場所をポチッとすると右側に+マークが出てきます。

見出しを出す時に使うよね

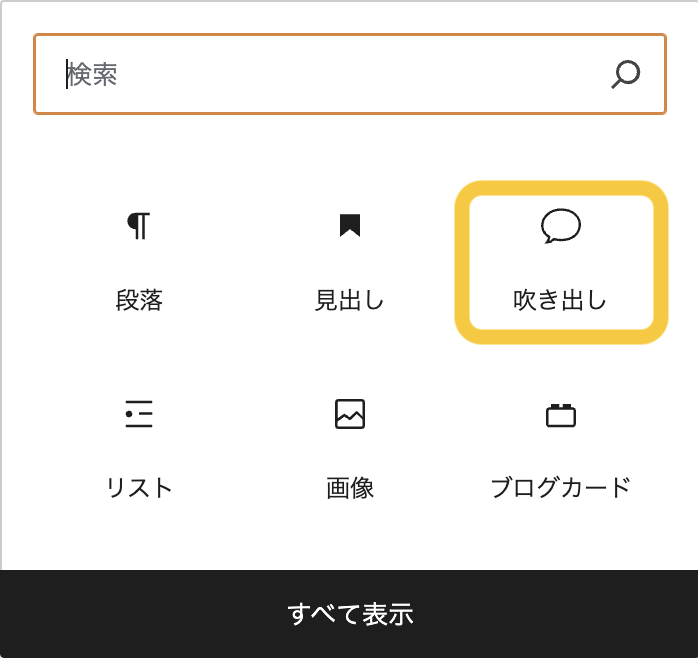
その+マークを押すと「吹き出し」の項目が出てきます。

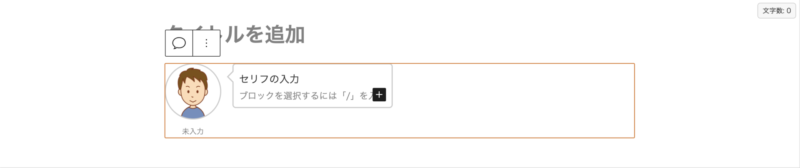
男性アイコンが出てきました。


知らない顔だな

Cocoonユーザーならみんな見たことあるよ
右側に表示された項目から「ブロック」⇒「人物」
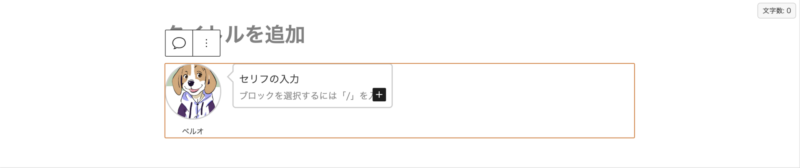
先ほど設定した吹き出しのキャラが追加されています。

今回は嫌々ベルオを選択

おいっ

先程の男性アイコンからこちらのアイコンに変更できました。
ここまでできれば、あともう少しです!
ワードプレスの吹き出しを反転させる方法
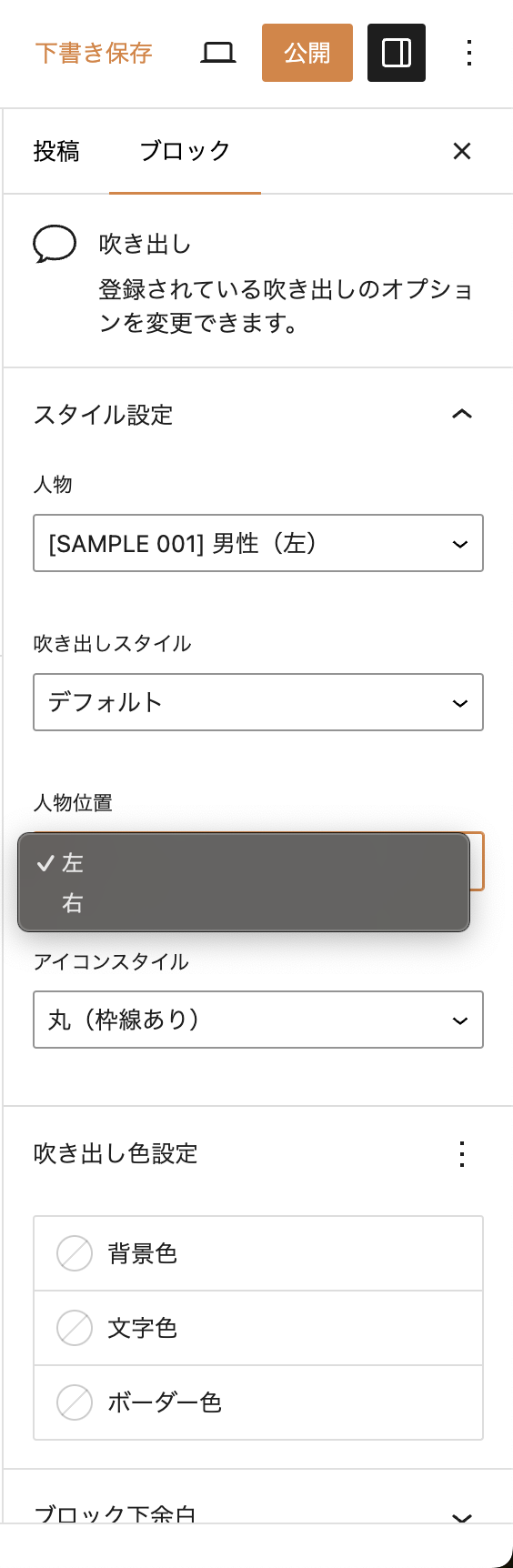
右側に表示された項目から「ブロック」⇒「人物」

「右」を選択

まさか…

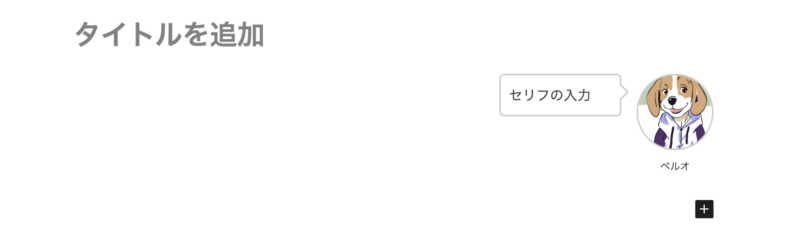
きたああああああああああ!!!!
ベルオさん初めて右側に登場!

ありがとうございます!!
ちなみにこんなこともできます。

ワードプレスの左から右への変更のまとめ
今回はワードプレスの吹き出しの設定方法、吹き出しの左から右への変更歩法の手順を紹介しました。
吹き出し一つでブログのイメージや作りやすさがだいぶ変わってくると思います!
エンジョイ!
吹き出しライフ!!!←

どういうこと?(笑)








コメント